Kontekst projektu
CKW jest wiodącym producentem i dystrubutorem energii w Szwajcarii.
To firma, która ma doświadczenie, know-how i odwagę, aby stawić czoła wyzwaniom nowego świata energetycznego. Firma oferuje szeroki zakres usług jak: pozyskiwanie energii elektrycznej, usługi w zakresie efektywności energetycznej dla automatyki budynków czy systemu inteligentnych domów CKW tworzym proste i inspirujące rozwiązania, które umożliwiają klientom dostęp do nowoczesnych zastosowań energii i infrastruktury cyfrowej.
Wyzwanie
Razem z naszym partnerem Jung von Matt / Limmat mieliśmy za zadanie przeprowadzić rebranding CKW. 180heartbeats zapewniło zaplecze technologiczne w tym projekcie - agencja zbudowała nowy serwis internetowy CKW. Wcześniej klient ten posiadał kilka serwisów dedykowanym poszczególnym produktom.
Realizacja
Stworzyliśmy nową stronę WWW zbierającą treści z dotychczasowych trzech różnych tematycznie serwisów i prezentującą je w nowoczesny i przystępny sposób. Korzystając z licznych narzędzi oraz przejrzystego układu treści użytkownicy są w stanie w szybki sposób dotrzeć do treści, których poszukują. Dzięki oparciu realizacji o platformę Neos CMS nasz serwis jest nie tylko przyjazny dla użytkowników końcowych, ale również redaktorów. Pomaga w tym szereg wprowadzonych w systemie usprawnień jak automatyczne generatory teaserów czy opisujący treści content guide. Nie bez znaczenia jest również edycja treści online.
Rezultaty
Dzięki naszej pracy i naszych kolegów z JvM/limmat powstała skonsolidowana strona CKW.ch, komunikująca o wszytkich ich kompetencjach.
Moduły i funkcjonalności

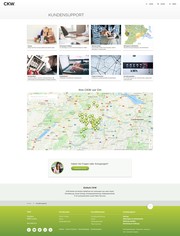
Na stronie głównej zawarliśmy wyszukiwarkę tematów, reprezentowanych pod postacią zaciąganych z poszczególnych stron Teaserów. Wyszukiwarka ta, filtruje dostępne w serwisie zagadnienia zgodnie z wybranymi przez użytkownika filtrami. Dzięki temu w maksymalnie 3 krokach może on odnaleźć to czego szuka.
Wyszukiwarka pełnotekstowa szybko dostarcza użytkownikowi strony, na których znajduje się wybrana fraza. Frazy występujące w tytułach i nagłówkach są dodatkowo promowane. Oparcie wyszukiwarki na ElasticSearch pozwala nam w prosty sposób rozbudować jej funkcjonalności w kolejnych etapach projektu.


Prezentuje na mapie lokalizacje poszczególnych punktów sprzedaży oraz pozwala na bezpośredni kontakt z nimi lub pobranie wizytówki. Dane do modułu zostały bezpośrednio zmigrowane z istniejącej platformy.
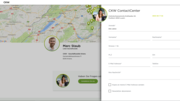
W systemie istnieje baza ekspertów CKW, którzy są przypisani do poszczególnych tematów. Dzięki czemu z wybranych stron istnieje możliwość bezpośredniego kontaktu ze specjalistą z danej dziedziny klikając w jego avatar lub box kontaktowy.


W serwisie zamieszczone zostały liczne narzędzia dla użytkowników, między innymi kalkulator taryf z poziomu którego można złożyć zamówienie czy kalkulator paneli słonecznych.
Szeroka gama dostępnych na stronach formularzy pozwala zdalnie załatwić sprawy, np. przerejestrować licznik prądu. Dane z formularzy za pośrednictwem specjalnych nagłówków są integrowane w wewnętrznych narzędziach klienta.

Zakres projektu
- prototypy funkcjonalności
- fontend CSS/JS
- RWD
- wdrożenie Neos CMS wliczając w to development dadatkowych modułów
- integracja z zewnętrznymi usługami
- przygotowanie dostępnego online StyleGuidea CSS/JS
- przeprowadzenia szkolenia z obsługi CMS