Project context
CKW is a leading energy producer and distributor in Switzerland.It is a company that has experience, know-how and courage to face the challenges of the new energy world. The company offers a wide range of services such as electricity production, energy efficiency services for building automation or the CKW smart home system. We create simple and inspiring solutions that allow customers to access modern energy applications and digital infrastructure.
Challenge
Together with our partner Jung von Matt / Limmat, we were tasked to rebrand CKW. 180heartbeats provided technological background in this project - the agency built a new CKW website. Previously, this customer had several websites dedicated to individual products.
Implementation
We've created a new website that collects content from three different thematic websites and presents them in a modern and accessible way. By using numerous tools and a clear layout of content, users are able to quickly reach the content they are looking for. Thanks to the implementation based on the Neos CMS platform, our website is not only friendly to end users, but also to editors. A number of improvements introduced in the system, such as automatic teaser generators or content guide are of assistance here. Online content editing is also vital.
Results
Thanks to our work and our colleagues from JvM/limmat, a consolidated CKW.ch website was created, communicating about all their competences.
Modules and functionalities

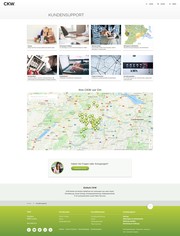
On the home page we have included a search engine of topics represented in the form of Teasers downloaded from individual webpages. This search engine filters the issues available on the website in accordance with the filters selected by the user. Thanks to this, he can find what he is looking for in a maximum of 3 steps
Search engine
The full-text search engine quickly provides the user with webpages containing the selected phrase. Phrases appearing in titles and headers are additionally promoted. ElasticSearch based engine allows us to easily expand its functionality in the next stages of the project.


It presents the locations of individual sales points on the map and allows direct contact with them or downloading a business card. The data for the module has been directly migrated from the existing platform.
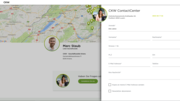
Experts
There is a database of CKW experts in the system who are assigned to specific topics. Thanks to that, there is a possibility of direct contact with a specialist from selected webpages in a given field by clicking on his avatar or contact box.


The website includes numerous tools for users, such as a tariff calculator from which you can place an order or a solar panel calculator.
A wide range of forms available on the webpages allows you to remotely settle the matters, e.g. change the registration of the electricity meter. Data from forms via special headers are integrated in the client's internal tools.

Roles and credentials
Workspaces
Project scope
- functionalities prototypes
- fontend CSS/JS
- RWD
- Neos CMS implementation, including the development of additional modules
- integration with external services
- preparation of online available StyleGuidea CSS/JS
- conducting CMS training